Перевод русского текста в транслит на PHP
Перевод русского текста в транслит
<?php
// функция превода текста с кириллицы в траскрипт
function encodestring($st)
{
// Сначала заменяем "односимвольные" фонемы.
$st=strtr($st,"абвгдеёзийклмнопрстуфхъыэ_",
"abvgdeeziyklmnoprstufh'iei");
$st=strtr($st,"АБВГДЕЁЗИЙКЛМНОПРСТУФХЪЫЭ_",
"ABVGDEEZIYKLMNOPRSTUFH'IEI");
// Затем - "многосимвольные".
$st=strtr($st,
array(
"ж"=>"zh", "ц"=>"ts", "ч"=>"ch", "ш"=>"sh",
"щ"=>"shch","ь"=>"", "ю"=>"yu", "я"=>"ya",
"Ж"=>"ZH", "Ц"=>"TS", "Ч"=>"CH", "Ш"=>"SH",
"Щ"=>"SHCH","Ь"=>"", "Ю"=>"YU", "Я"=>"YA",
"ї"=>"i", "Ї"=>"Yi", "є"=>"ie", "Є"=>"Ye"
)
);
// Возвращаем результат.
return $st;
}
?>
Якоря (anchors) | Применение якоря в HTML-документах
Якорь - это закладка с уникальным именем на определенном месте веб-страницы, для создания перехода к ней по ссылке. Якоря удобно применять для больших документов, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи параметра name тега <А>. Смотрим пример:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<a name="top"></a>
Здесь идёт какой-то текст ....
<a href="#top">Наверх</a>
</body>
</html>
Между тегами <a name="top"> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается символом #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике.
Для создания якоря в Nvu используется кнопка ![]() а панели инструментов. Аналогичное действие производится через меню Вставка Якорь с именем... После чего запрашивается желаемое имя якоря (рис. 1).
а панели инструментов. Аналогичное действие производится через меню Вставка Якорь с именем... После чего запрашивается желаемое имя якоря (рис. 1).

Рис. 1. Ввод имени якоря
Для создания ссылки на якорь, достаточно выделить желаемый текст и выбрать в меню Вставка > Ссылка... или использовать комбинацию <Ctrl>+<L>. В открывшемся окне достаточно раскрыть список, и все доступные якоря будут показаны. Остается лишь выбрать желаемый (рис. 2).

Рис. 2. Выбор якоря из списка
Надо обратить внимание на то, что имя якоря на рис. 1 пишется без дополнительного символа решетки (#), а в списке якорей на рис. 2 символ решетки добавляется автоматически.
Может быть и такая ситуация, когда якорь находится в другом документе. Как же тогда перейти к нему? Нет ничего сложного, пишем ссылку такого вида:
<a href="1.html#razdel1">Перейти к теме 1. Раздел 1</a>.
Т.е. при открытии файла 1.html вы будете направлены к разделу 1 этого документа.
Авто защита Datalife Engine от внешних ссылок
Этот первоочередной хак должен юзать любой вебмастер перед тем как выпустить свой сайт в мир. Конечно есть подобные хаки и модули но суть этих хаков и модулей одна это защита своего сайта от нежелательных ссылок. После установки и этого хака ваш сайт будет защищен от ссылок которые ведут на другие сайты, файлообменников а так же от различных спамеров в комментариях которые передают ТИЦ и PR другим сайтам.
И так начнем:
Убедительно прошу, перед редактированием файлов движка DLE, сделайте резервные копии редактируемых файлов! Так же, я упускаю все предыдущие статьи, и все файлы мы будем создавать заново, так что приготовьте оригинальные файлы, что бы ни напортить чего либо.
Для редактирования и написания некоторых файлов я взял лучший текстовый редактор – Notepad++, советую использовать и вам его. Для начала зайдите на свой FTP или через панель администратора хостинга, как вам удобнее. Находим в каталоге engine/classes/ файл parse.class.php, открываем его нашим редактором найдите следующую строчку кода:
if ($this->filter_mode) $txt = $this->word_filter($txt, false);
После него аккуратно копируем и вставляем код приведенный ниже:
/*
Назначение: Раскодировка сформированного URL-адреса
Автор: www.mylnikov.org
*/
$txt = preg_replace( "#<!--FFriend--><noindex><a rel=\"nofollow\" href=[\"'](http://|https://|ftp://|ed2k://|news://|magnet:)?(\S.+?)['\"].+?".">(.+?)</a></noindex><!--EndFFriend-->#ie" , "\$this->decode_friend('\\1\\2', '\\3')", $txt );
Продвигаемся далее по коду и находим такой код:
return "<a href=\"".$url['html']."\" ".$target.">".$show."</a>" . $url['end'];
Удаляем его и вместо него пишем следующий (если копируете, то копируйте внимательно!) код:
/*
Назначение: Формирование URL-адреса
Автор: www.mylnikov.org
*/
if($this->check_home($url['html'])||$this->check_friends($url['html']))
{
return "<a href=\"".$url['html']."\" ".$target.">".$show."</a>" . $url['end'];
}
else
{
$url['html'] = $config['http_home_url']."go/?".($url['html']);
return "<!--FFriend--><noindex><a rel=\"nofollow\" href=\"".$url['html']."\" ".$target.">".$show."</a></noindex><!--EndFFriend-->" . $url['end'];
}
Продвигаемся далее по коду и находим следующий код:
function word_filter($source, $encode = true) {
Выше этого кода пишем следующий код:
/*
Функция: "Дружественный URL"
Автор: www.mylnikov.org
*/
function check_friends ($url)
{
global $config;
$friend_url = file($config['http_home_url']."engine/friend/friend_url.txt");
for ($i = 0; $i < count($friend_url); $i++)
{
$value = str_replace("http://", "", trim($friend_url[$i]));
$value = str_replace("www.", "", $value);
$value = explode('/', $value);
$value = reset($value);
if ($value == "" ) continue;
if (strpos($url, $value) === false) continue; else return true;
}
return false;
}
И последний шаг для редактрирования этого файла. Найдите код:
return "[leech=".$url."]".$show."[/leech]"; }
Ниже пишем следующий код (аккуратно копируйте, не пропустите строки, символы):
/*
Функция: Раскодировка сформированного URL-адреса
Автор: www.mylnikov.org
*/
function decode_friend($url="", $show="")
{
global $config;
$home_url = $config['http_home_url']."go/?";
$url = str_replace($home_url, "", $url);
$url = explode ("url=", $url);
$url = end ( $url );
$url = rawurldecode($url);
return "[url=".$url."]".$show."[/url]";
}
Все, сохраняйте файл parse.class.php, но не спешите закрывать FTP менеджер, он еще нам нужен. Перейдите в каталог engine и создайте папку friend. В нее нужно добавить файл friend_url.txt, структура этого "текстового" файла простая - список URL-адресов дружественных сайтов. Не забудьте добавить права на чтение нашей папки и файла с URL. Смотрите пример:
https://www.mylnikov.org/ http://www.m7a.ru/
Список составляете так как я вам привел в примере. Обратите внимание на то, что все URL нужно указывать с http:// в начале и / в конце. Думаю вы сохранили уже этот список в каталог engine/friend/ с именем friend_url.txt и мы можем продолжать дальше. А дальше нам нужно перейти в корень сайта и создать в нем папку go. Теперь с помощью нашего Notepad++ сделайте файл index.php со следующим кодом:
<?php
$url = trim($_SERVER['QUERY_STRING']);
if(!empty($url)){
@header('Location: ' . $url);
}
?>
Теперь поместите этот файл в каталог go который мы только что создали. Так же, так как хостингов очень много, и практически у каждого свои настройки Apache и так далее, бывает что не определяется файл как индексный. Давайте это исправим, создайте файл .htaccess с текстом внутри:
DirectoryIndex index.php RewriteEngine Off
После этих действий можно тестировать наши наработки. Еще что бы я посоветовал, для особо мнительных 🙂 в robots.txt закройте индексацию каталога go. Все, я думаю это финальная версия этого хака, хотя была идея (может быть когда-то) создать еще возможность добавления URL-адресов дружественных сайтов из панели администратора, но думаю это не важно, да и вообще - не нужно.
Установка кода системы Sape.ru на DLE
Предисловие - как только система sape образовалась возникла необходимость внедрять код системы на сайты под управлением DLE. Но так как информации по установке кода системы купли продажи ссылок sape.ru на DLE в сети небыло пришлось изобретать велосипед заново. своими наработками хочу поделиться.
----------
На самом деле достаточно просто установить код системы купли продажи сслок sape.ru на DLE сайт:
1)Открываем файл index.php -он находится в корневой директории
2)Находим строку $tpl->compile('main');
3)Вставляем до $tpl->compile('main'); следующую запись:
define('_SAPE_USER', 'КОД_В СИСТЕМЕ_SAPE');
require_once($_SERVER['DOCUMENT_ROOT'].'/'._SAPE_USER.'/sape.php');
$o['host'] = 'http://yoursite.com';
$sape = new SAPE_client($o);
$tpl->set('{sape_links2}', $sape->return_links(2));
$tpl->set('{sape_links3}', $sape->return_links(3));
$tpl->set('{sape_links}', $sape->return_links());
Вот посути и всё. только надо пояснить одтельные моменты
1) КОД_В СИСТЕМЕ_SAPE - ваш код в системе sape. также полжна быть создана папка с такимже именем как и ваш код. Папка должна быть создана в корне сайта, и на неё выставлены права 777
2) Вместо http://yoursite.com надо подставить адрес вашего сайта
После описанных действий у вас появяться теги
{sape_links2} - этот тег выводит блок из 2х ссылок системы sape
{sape_links3} - этот тег выводит блок из 3x ссылок системы sape
{sape_links} - этот тег выводит блоквсех оставшихся ссылок
SSL Host Headers in IIS 7
SSL Host Headers in IIS 7 allow you to use one SSL certificate for multiple IIS websites on the same IP address. Through the IIS Manager interface, IIS only allows you to bind one site on each IP address to port 443 using an SSL certificate. If you try to bind a second site on the IP address to the same certificate, IIS 7 will give you an error when starting the site up stating that there is a port conflict. In order to assign a certificate to be used by multiple IIS sites on the same IP address, you will need to set up SSL Host Headers by following the instructions below.
What Type of SSL Certificate Do You Need?
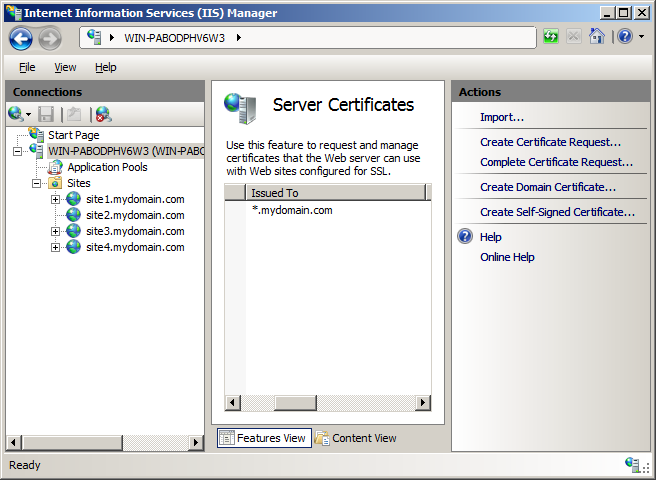
Because you can only use one certificate, that certificate needs to work with all the hostnames of the websites that you use it with (otherwise you will receive a name mismatch error). For example, if each of your IIS 7 websites uses a subdomain of a single common domain name (like in the example below), you can get a Wildcard Certificate for *.mydomain.com and it will secure site1.mydomain.com, site2.mydomain.com, etc.
If, on the other hand, your IIS 7 sites all use different domain names (mail.mydomain1.com, mail.mydomain2.com, etc.), you will need to get a Unified Communications Certificate (also called a SAN certificate).
Setting up SSL Host Headers on IIS 7
- Obtain an SSL certificate and install it into IIS 7. For step-by-step instructions on how to do this, see Installing an SSL Certificate in Windows Server 2008 (IIS 7.0).

- Once the certificate is installed into IIS, bind it to the first site on the IP address.

- Open the command prompt by clicking the start menu and typing “cmd” and hitting enter.
- Navigate to C:\Windows\System32\Inetsrv\ by typing “cd C:\Windows\System32\Inetsrv\” on the command line.
- In the Inetsrv folder, run the following command for each of the other websites on the IP address that need to use the certificate (copy both lines):
appcmd set site /site.name:"<IISSiteName>" /+bindings.[protocol='https',bindingInformation='*:443:<hostHeaderValue>']
Replace <IISSiteName> with the name of the IIS site and <hostHeaderValue> with the host header for that site (site1.mydomain.com)

- Test each website in a browser. It should bring up the correct page and show the lock icon without any errors. If it brings up the web page of the first IIS site, then SSL Host Headers haven’t been set up correctly.
If you need to set up multiple site to use a single SSL certificate on IIS 6 or Apache, see How To Configure SSL Host Headers in IIS 6. For more information about SSL Host Headers in IIS 7 see IIS 7.0: Add a Binding to a Site and SSL certificates on Sites with Host Headers.