Suffusion footer remove
I thought this might be a fitting start to this site, I think that the theme is really great, Suffusion rocks my left nut!
I highly suggest donating instead of using the link Here is the information to donate to Sayontan
Like Sayontan’s Work? Buy him a coffee!
Pasted from <http://www.aquoid.com/news/themes/suffusion/>

Таблица символов (полная)
| Имя | Код | Вид | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| ¡ | ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт стерлингов |
| ¤ | ¤ | ¤ | денежная единица |
| ¥ | ¥ | ¥ | иена или юань |
| ¦ | ¦ | ¦ | разорванная вертикальная черта |
| § | § | § | параграф |
| ¨ | ¨ | ¨ | трема (знак над гласной для произнесения ее отдельно от предшествующей гласной; напр., na?ve) |
| © | © | © | знак copyright |
| ª | ª | ª | женский порядковый числитель |
| « | « | « | левая двойная угловая скобка |
| ¬ | ¬ | ¬ | знак отрицания |
| ­ | ­ | | место возможного переноса |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ¯ | ¯ | ¯ | знак долготы над гласным |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| ² | ² | ² | верхний индекс 'два' - "в квадрате" |
| ³ | ³ | ³ | верхний индекс 'три' - "в кубе" |
| ´ | ´ | ´ | знак ударения |
| µ | µ | µ | микро |
| ¶ | ¶ | ¶ | символ параграфа |
| · | · | · | точка |
| ¸ | ¸ | ¸ | седиль (орфографический знак) |
| ¹ | ¹ | ¹ | верхний индекс 'один' |
| º | º | º | мужской порядковый числитель |
| » | » | » | правая двойная угловая скобка |
| ¼ | ¼ | ¼ | дробь - одна четверть |
| ½ | ½ | ½ | дробь - одна вторая |
| ¾ | ¾ | ¾ | дробь - три четверти |
| ¿ | ¿ | ¿ | перевернутый вопросительный знак |
| À | À | À | латинская заглавная буква А с тупым ударением |
| Á | Á | Á | латинская заглавная буква А с острым ударением |
| Â | Â | Â | латинская заглавная буква А с циркумфлексом (диакритический знак над гласной) |
| Ã | Ã | Ã | латинская заглавная буква А с тильдой |
| Ä | Ä | Ä | латинская заглавная буква А с тремой (знак над гласной для произнесения ее отдельно от предшествующей гласной) |
| Å | Å | Å | латинская заглавная буква А с верхним кружком |
| Æ | Æ | Æ | латинские заглавные символы AE |
| Ç | Ç | Ç | латинская заглавная буква C с седилем |
| È | È | È | латинская заглавная буква E с тупым ударением |
| É | É | É | латинская заглавная буква E с острым ударением |
| Ê | Ê | Ê | латинская заглавная буква E с циркумфлексом (диакритический знак над гласной) |
| Ë | Ë | Ë | латинская заглавная буква E с тремой |
| Ì | Ì | Ì | латинская заглавная буква I с тупым ударением |
| Í | Í | Í | латинская заглавная буква I с острым ударением |
| Î | Î | Î | латинская заглавная буква I с циркумфлексом |
| Ï | Ï | Ï | латинская заглавная буква I с тремой |
| Ð | Ð | Ð | латинские заглавные символы ETH |
| Ñ | Ñ | Ñ | латинская заглавная буква N с тильдой |
| Ò | Ò | Ò | латинская заглавная буква O с тупым ударением |
| Ó | Ó | Ó | латинская заглавная буква O с острым ударением |
| Ô | Ô | Ô | латинская заглавная буква O с циркумфлексом |
| Õ | Õ | Õ | латинская заглавная буква O с тильдой |
| Ö | Ö | Ö | латинская заглавная буква O с тремой |
| × | × | × | знак умножения |
| Ø | Ø | Ø | латинская заглавная буква O со штрихом |
| Ù | Ù | Ù | латинская заглавная буква U с тупым ударением |
| Ú | Ú | Ú | латинская заглавная буква U с острым ударением |
| Û | Û | Û | латинская заглавная буква U с циркумфлексом |
| Ü | Ü | Ü | латинская заглавная буква U с тремой |
| Ý | Ý | Ý | латинская заглавная буква Y с острым ударением |
| Þ | Þ | Þ | латинская заглавная буква THORN |
| à | à | à | латинская строчная буква А с тупым ударением |
| á | &##225; | á | латинская строчная буква А с острым ударением |
| â | &##226; | â | латинская строчная буква А с циркумфлексом |
| ã | ã | ã | латинская строчная буква А с тильдой |
| ä | ä | ä | латинская строчная буква А с тремой |
| å | å | å | латинская строчная буква А с верхним кружком |
| æ | æ | æ | латинская строчные буквы АE |
| ç | ç | ç | латинская строчная буква А с седилем |
| è | è | è | латинская строчная буква E с тупым ударением |
| é | é | é | латинская строчная буква E с острым ударением |
| ê | ê | ê | латинская строчная буква E с циркумфлексом |
| ë | ë | ë | латинская строчная буква E с тремой |
| ì | ì | ì | латинская строчная буква I с тупым ударением |
| í | í | í | латинская строчная буква I с острым ударением |
| î | î | î | латинская строчная буква I с циркумфлексом |
| ï | ï | ï | латинская строчная буква I с тремой |
| ð | ð | ð | латинская строчные символы eth |
| ñ | ñ | ñ | латинская строчная буква N с тильдой |
| ò | ò | ò | латинская строчная буква O с тупым ударением |
| ó | ó | ó | латинская строчная буква O с острым ударением |
| ô | ô | ô | латинская строчная буква O с циркумфлексом |
| õ | õ | õ | латинская строчная буква I с тильдой |
| ö | ö | ö | латинская строчная буква I с тремой |
| ÷ | ÷ | ÷ | знак деления |
| ø | ø | ø | латинская строчная буква O со штрихом |
| ù | ù | ù | латинская строчная буква U с тупым ударением |
| ú | ú | ú | латинская строчная буква U с острым ударением |
| û | û | û | латинская строчная буква U с циркумфлексом |
| ü | ü | ü | латинская строчная буква U с тремой |
| ý | ý | ý | латинская строчная буква Y с острымударением |
| þ | þ | þ | латинская строчная буква thorn |
| ÿ | ÿ | ÿ | латинская строчная буква Y с тремой |
| ƒ | ƒ | ƒ | знак функции |
Греческие буквы |
|||
| Α | Α | Α | греческая заглавная буква альфа |
| Β | Β | Β | греческая заглавная буква бета |
| Γ | Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | Η | греческая заглавная буква эта |
| Θ | Θ | Θ | греческая заглавная буква тета |
| Ι | Ι | Ι | греческая заглавная буква иота |
| Κ | Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | Ω | греческая заглавная буква омега |
| α | α | α | греческая строчная буква альфа |
| β | β | β | греческая строчная буква бета |
| γ | γ | γ | греческая строчная буква гамма |
| δ | δ | δ | греческая строчная буква дельта |
| ε | ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | ζ | греческая строчная буква дзета |
| η | η | η | греческая строчная буква эта |
| θ | θ | θ | греческая строчная буква тета |
| ι | ι | ι | греческая строчная буква иота |
| κ | κ | κ | греческая строчная буква каппа |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| ν | ν | ν | греческая строчная буква ню |
| ξ | ξ | ξ | греческая строчная буква кси |
| ο | ο | ο | греческая строчная буква омикрон |
| π | π | π | греческая строчная буква пи |
| ρ | ρ | ρ | греческая строчная буква ро |
| ς | ς | ς | греческая строчная буква сигма (final) |
| σ | σ | σ | греческая строчная буква сигма |
| τ | τ | τ | греческая строчная буква тау |
| υ | υ | υ | греческая строчная буква ипсилон |
| φ | φ | φ | греческая строчная буква фи |
| χ | χ | χ | греческая строчная буква хи |
| ψ | ψ | ψ | греческая строчная буква пси |
| ω | ω | ω | греческая строчная буква омега |
Стрелки |
|||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево-вправо |
Прочие символы |
|||
| ♠ | ♠ | ♠ | знак масти 'пики' |
| ♣ | ♣ | ♣ | знак масти 'трефы' - shamrock |
| ♥ | ♥ | ♥ | знак масти 'червы' - valentine |
| ♦ | ♦ | ♦ | знак масти 'бубны' |
| " | " | " | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак 'меньше' |
| > | > | > | знак 'больше' |
| ˆ | ˆ | ˆ | символ циркумфлекса (диакритический знак над гласной) |
| ˜ | ˜ | ˜ | тильда |
| ™ | ™ | ™ | знак торговой марки |
Знаки пунктуации |
|||
| • | • | • | bullet - маленький черный кружок |
| … | … | … | многоточие ... |
| ′ | ′ | ′ | одиночный штрих - минуты и футы |
| ″ | ″ | ″ | двойной штрих - секунды и дюймы |
| ‾ | ‾ | ‾ | надчеркивание |
| ⁄ | ⁄ | ⁄ | косая дробная черта |
Общая пунктуация |
|||
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
Перевод русского текста в транслит на PHP
Перевод русского текста в транслит
<?php
// функция превода текста с кириллицы в траскрипт
function encodestring($st)
{
// Сначала заменяем "односимвольные" фонемы.
$st=strtr($st,"абвгдеёзийклмнопрстуфхъыэ_",
"abvgdeeziyklmnoprstufh'iei");
$st=strtr($st,"АБВГДЕЁЗИЙКЛМНОПРСТУФХЪЫЭ_",
"ABVGDEEZIYKLMNOPRSTUFH'IEI");
// Затем - "многосимвольные".
$st=strtr($st,
array(
"ж"=>"zh", "ц"=>"ts", "ч"=>"ch", "ш"=>"sh",
"щ"=>"shch","ь"=>"", "ю"=>"yu", "я"=>"ya",
"Ж"=>"ZH", "Ц"=>"TS", "Ч"=>"CH", "Ш"=>"SH",
"Щ"=>"SHCH","Ь"=>"", "Ю"=>"YU", "Я"=>"YA",
"ї"=>"i", "Ї"=>"Yi", "є"=>"ie", "Є"=>"Ye"
)
);
// Возвращаем результат.
return $st;
}
?>
Якоря (anchors) | Применение якоря в HTML-документах
Якорь - это закладка с уникальным именем на определенном месте веб-страницы, для создания перехода к ней по ссылке. Якоря удобно применять для больших документов, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи параметра name тега <А>. Смотрим пример:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta content="text/html; charset=Windows-1251" http-equiv="content-type">
</head>
<body>
<a name="top"></a>
Здесь идёт какой-то текст ....
<a href="#top">Наверх</a>
</body>
</html>
Между тегами <a name="top"> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается символом #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике.
Для создания якоря в Nvu используется кнопка ![]() а панели инструментов. Аналогичное действие производится через меню Вставка Якорь с именем... После чего запрашивается желаемое имя якоря (рис. 1).
а панели инструментов. Аналогичное действие производится через меню Вставка Якорь с именем... После чего запрашивается желаемое имя якоря (рис. 1).

Рис. 1. Ввод имени якоря
Для создания ссылки на якорь, достаточно выделить желаемый текст и выбрать в меню Вставка > Ссылка... или использовать комбинацию <Ctrl>+<L>. В открывшемся окне достаточно раскрыть список, и все доступные якоря будут показаны. Остается лишь выбрать желаемый (рис. 2).

Рис. 2. Выбор якоря из списка
Надо обратить внимание на то, что имя якоря на рис. 1 пишется без дополнительного символа решетки (#), а в списке якорей на рис. 2 символ решетки добавляется автоматически.
Может быть и такая ситуация, когда якорь находится в другом документе. Как же тогда перейти к нему? Нет ничего сложного, пишем ссылку такого вида:
<a href="1.html#razdel1">Перейти к теме 1. Раздел 1</a>.
Т.е. при открытии файла 1.html вы будете направлены к разделу 1 этого документа.
Авто защита Datalife Engine от внешних ссылок
Этот первоочередной хак должен юзать любой вебмастер перед тем как выпустить свой сайт в мир. Конечно есть подобные хаки и модули но суть этих хаков и модулей одна это защита своего сайта от нежелательных ссылок. После установки и этого хака ваш сайт будет защищен от ссылок которые ведут на другие сайты, файлообменников а так же от различных спамеров в комментариях которые передают ТИЦ и PR другим сайтам.
И так начнем:
Убедительно прошу, перед редактированием файлов движка DLE, сделайте резервные копии редактируемых файлов! Так же, я упускаю все предыдущие статьи, и все файлы мы будем создавать заново, так что приготовьте оригинальные файлы, что бы ни напортить чего либо.
Для редактирования и написания некоторых файлов я взял лучший текстовый редактор – Notepad++, советую использовать и вам его. Для начала зайдите на свой FTP или через панель администратора хостинга, как вам удобнее. Находим в каталоге engine/classes/ файл parse.class.php, открываем его нашим редактором найдите следующую строчку кода:
if ($this->filter_mode) $txt = $this->word_filter($txt, false);
После него аккуратно копируем и вставляем код приведенный ниже:
/*
Назначение: Раскодировка сформированного URL-адреса
Автор: www.mylnikov.org
*/
$txt = preg_replace( "#<!--FFriend--><noindex><a rel=\"nofollow\" href=[\"'](http://|https://|ftp://|ed2k://|news://|magnet:)?(\S.+?)['\"].+?".">(.+?)</a></noindex><!--EndFFriend-->#ie" , "\$this->decode_friend('\\1\\2', '\\3')", $txt );
Продвигаемся далее по коду и находим такой код:
return "<a href=\"".$url['html']."\" ".$target.">".$show."</a>" . $url['end'];
Удаляем его и вместо него пишем следующий (если копируете, то копируйте внимательно!) код:
/*
Назначение: Формирование URL-адреса
Автор: www.mylnikov.org
*/
if($this->check_home($url['html'])||$this->check_friends($url['html']))
{
return "<a href=\"".$url['html']."\" ".$target.">".$show."</a>" . $url['end'];
}
else
{
$url['html'] = $config['http_home_url']."go/?".($url['html']);
return "<!--FFriend--><noindex><a rel=\"nofollow\" href=\"".$url['html']."\" ".$target.">".$show."</a></noindex><!--EndFFriend-->" . $url['end'];
}
Продвигаемся далее по коду и находим следующий код:
function word_filter($source, $encode = true) {
Выше этого кода пишем следующий код:
/*
Функция: "Дружественный URL"
Автор: www.mylnikov.org
*/
function check_friends ($url)
{
global $config;
$friend_url = file($config['http_home_url']."engine/friend/friend_url.txt");
for ($i = 0; $i < count($friend_url); $i++)
{
$value = str_replace("http://", "", trim($friend_url[$i]));
$value = str_replace("www.", "", $value);
$value = explode('/', $value);
$value = reset($value);
if ($value == "" ) continue;
if (strpos($url, $value) === false) continue; else return true;
}
return false;
}
И последний шаг для редактрирования этого файла. Найдите код:
return "[leech=".$url."]".$show."[/leech]"; }
Ниже пишем следующий код (аккуратно копируйте, не пропустите строки, символы):
/*
Функция: Раскодировка сформированного URL-адреса
Автор: www.mylnikov.org
*/
function decode_friend($url="", $show="")
{
global $config;
$home_url = $config['http_home_url']."go/?";
$url = str_replace($home_url, "", $url);
$url = explode ("url=", $url);
$url = end ( $url );
$url = rawurldecode($url);
return "[url=".$url."]".$show."[/url]";
}
Все, сохраняйте файл parse.class.php, но не спешите закрывать FTP менеджер, он еще нам нужен. Перейдите в каталог engine и создайте папку friend. В нее нужно добавить файл friend_url.txt, структура этого "текстового" файла простая - список URL-адресов дружественных сайтов. Не забудьте добавить права на чтение нашей папки и файла с URL. Смотрите пример:
https://www.mylnikov.org/ http://www.m7a.ru/
Список составляете так как я вам привел в примере. Обратите внимание на то, что все URL нужно указывать с http:// в начале и / в конце. Думаю вы сохранили уже этот список в каталог engine/friend/ с именем friend_url.txt и мы можем продолжать дальше. А дальше нам нужно перейти в корень сайта и создать в нем папку go. Теперь с помощью нашего Notepad++ сделайте файл index.php со следующим кодом:
<?php
$url = trim($_SERVER['QUERY_STRING']);
if(!empty($url)){
@header('Location: ' . $url);
}
?>
Теперь поместите этот файл в каталог go который мы только что создали. Так же, так как хостингов очень много, и практически у каждого свои настройки Apache и так далее, бывает что не определяется файл как индексный. Давайте это исправим, создайте файл .htaccess с текстом внутри:
DirectoryIndex index.php RewriteEngine Off
После этих действий можно тестировать наши наработки. Еще что бы я посоветовал, для особо мнительных 🙂 в robots.txt закройте индексацию каталога go. Все, я думаю это финальная версия этого хака, хотя была идея (может быть когда-то) создать еще возможность добавления URL-адресов дружественных сайтов из панели администратора, но думаю это не важно, да и вообще - не нужно.
Установка кода системы Sape.ru на DLE
Предисловие - как только система sape образовалась возникла необходимость внедрять код системы на сайты под управлением DLE. Но так как информации по установке кода системы купли продажи ссылок sape.ru на DLE в сети небыло пришлось изобретать велосипед заново. своими наработками хочу поделиться.
----------
На самом деле достаточно просто установить код системы купли продажи сслок sape.ru на DLE сайт:
1)Открываем файл index.php -он находится в корневой директории
2)Находим строку $tpl->compile('main');
3)Вставляем до $tpl->compile('main'); следующую запись:
define('_SAPE_USER', 'КОД_В СИСТЕМЕ_SAPE');
require_once($_SERVER['DOCUMENT_ROOT'].'/'._SAPE_USER.'/sape.php');
$o['host'] = 'http://yoursite.com';
$sape = new SAPE_client($o);
$tpl->set('{sape_links2}', $sape->return_links(2));
$tpl->set('{sape_links3}', $sape->return_links(3));
$tpl->set('{sape_links}', $sape->return_links());
Вот посути и всё. только надо пояснить одтельные моменты
1) КОД_В СИСТЕМЕ_SAPE - ваш код в системе sape. также полжна быть создана папка с такимже именем как и ваш код. Папка должна быть создана в корне сайта, и на неё выставлены права 777
2) Вместо http://yoursite.com надо подставить адрес вашего сайта
После описанных действий у вас появяться теги
{sape_links2} - этот тег выводит блок из 2х ссылок системы sape
{sape_links3} - этот тег выводит блок из 3x ссылок системы sape
{sape_links} - этот тег выводит блоквсех оставшихся ссылок
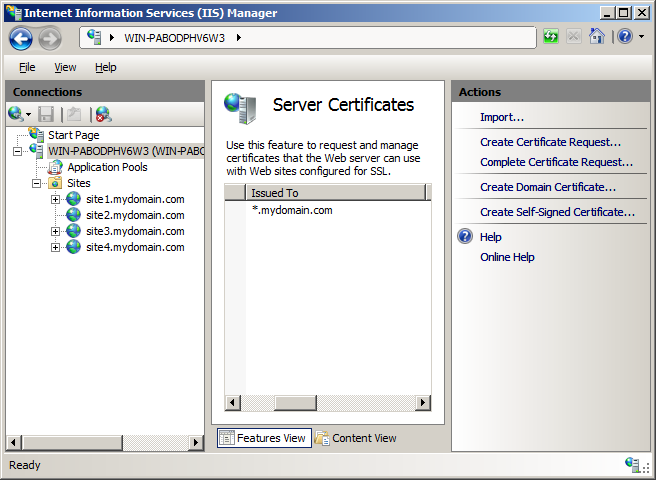
SSL Host Headers in IIS 7
SSL Host Headers in IIS 7 allow you to use one SSL certificate for multiple IIS websites on the same IP address. Through the IIS Manager interface, IIS only allows you to bind one site on each IP address to port 443 using an SSL certificate. If you try to bind a second site on the IP address to the same certificate, IIS 7 will give you an error when starting the site up stating that there is a port conflict. In order to assign a certificate to be used by multiple IIS sites on the same IP address, you will need to set up SSL Host Headers by following the instructions below.
What Type of SSL Certificate Do You Need?
Because you can only use one certificate, that certificate needs to work with all the hostnames of the websites that you use it with (otherwise you will receive a name mismatch error). For example, if each of your IIS 7 websites uses a subdomain of a single common domain name (like in the example below), you can get a Wildcard Certificate for *.mydomain.com and it will secure site1.mydomain.com, site2.mydomain.com, etc.
If, on the other hand, your IIS 7 sites all use different domain names (mail.mydomain1.com, mail.mydomain2.com, etc.), you will need to get a Unified Communications Certificate (also called a SAN certificate).
Setting up SSL Host Headers on IIS 7
- Obtain an SSL certificate and install it into IIS 7. For step-by-step instructions on how to do this, see Installing an SSL Certificate in Windows Server 2008 (IIS 7.0).

- Once the certificate is installed into IIS, bind it to the first site on the IP address.

- Open the command prompt by clicking the start menu and typing “cmd” and hitting enter.
- Navigate to C:\Windows\System32\Inetsrv\ by typing “cd C:\Windows\System32\Inetsrv\” on the command line.
- In the Inetsrv folder, run the following command for each of the other websites on the IP address that need to use the certificate (copy both lines):
appcmd set site /site.name:"<IISSiteName>" /+bindings.[protocol='https',bindingInformation='*:443:<hostHeaderValue>']
Replace <IISSiteName> with the name of the IIS site and <hostHeaderValue> with the host header for that site (site1.mydomain.com)

- Test each website in a browser. It should bring up the correct page and show the lock icon without any errors. If it brings up the web page of the first IIS site, then SSL Host Headers haven’t been set up correctly.
If you need to set up multiple site to use a single SSL certificate on IIS 6 or Apache, see How To Configure SSL Host Headers in IIS 6. For more information about SSL Host Headers in IIS 7 see IIS 7.0: Add a Binding to a Site and SSL certificates on Sites with Host Headers.